WordPress默认不支持代码高亮,作为技术博客十分不便,试过大量的插件来实现代码加亮,效果都不太理想,直到发现了Prism
Prism
Prism js 是一个轻量级的语法高亮 js / css,广泛使用在各大站点中。
官网:https://prismjs.com/download.html
配置Prism
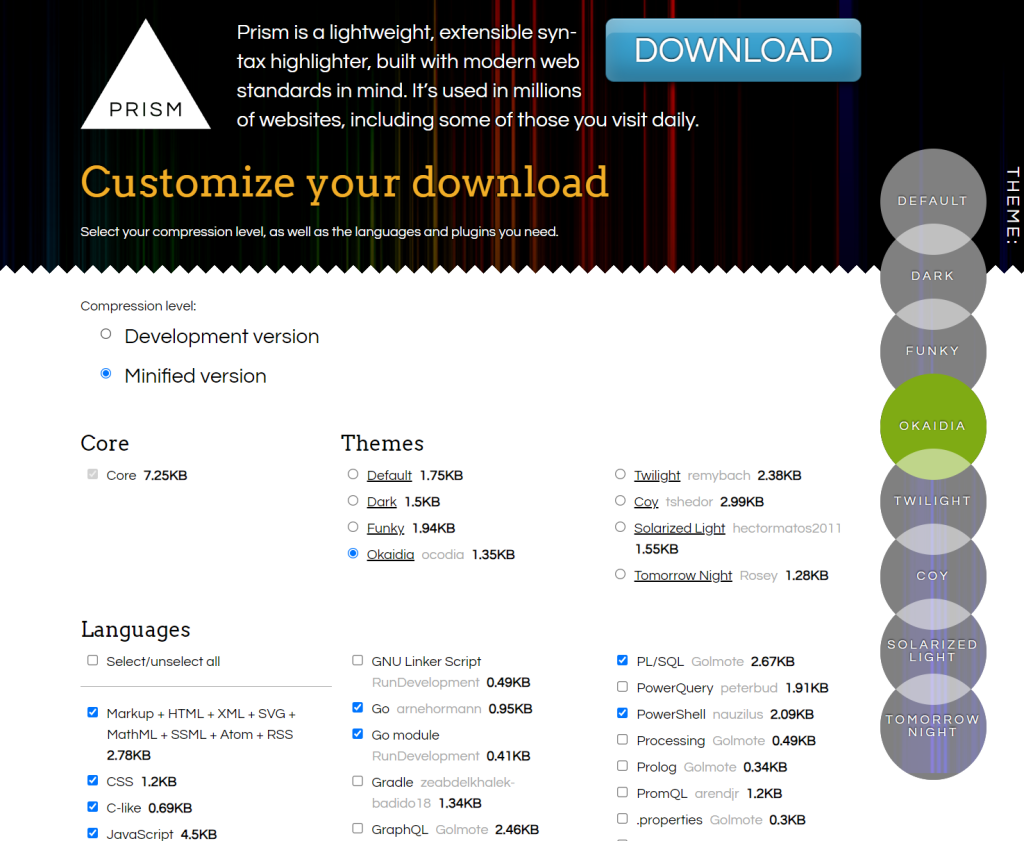
从官网下载配置页面,自定义主题、需要解析的代码语言和插件,配置完成分别下载js和css文件。
如下是我的定义:
- 主题:OKAIDIA
- 语言:python+java+go+c+bash+git+javascript+css+sql+mysql
- 插件:line higlight+line numbers

上传至站点
上传到当前使用主题的根目录即可

添加 php 函数加载 Prism
进入WordPress后台,找到模板函数(functions.php),在末尾追加如下代码:
function add_custom_prism_files() {
// 引入自定义的Prism CSS文件
wp_enqueue_style('custom-prism-css', get_template_directory_uri() . '/prism.css');
// 引入自定义的Prism JavaScript文件
wp_enqueue_script('custom-prism-js', get_template_directory_uri() . '/prism.js', array(), false, true);
}
add_action('wp_enqueue_scripts', 'add_custom_prism_files');启用代码高亮
如上面所看到的PHP代码效果,只需要在文章编辑页面,新建一个区块选择“自定义HTML”,然后用<pre class=”line-numbers” ><code class=”language-php”>和</code></pre>包裹代码即可:
<pre class="line-numbers" ><code class="language-php">
function add_custom_prism_files() {
// 引入自定义的Prism CSS文件
wp_enqueue_style('custom-prism-css', get_template_directory_uri() . '/prism.css');
// 引入自定义的Prism JavaScript文件
wp_enqueue_script('custom-prism-js', get_template_directory_uri() . '/prism.js', array(), false, true);
}
add_action('wp_enqueue_scripts', 'add_custom_prism_files');
</code></pre>进一步优化
现在基本已经实现想要的效果了,不过每次都要使用html代码来启用代码高亮展示,代码段多了难免有些麻烦,于是,我继续在模板函数(functions.php)中新增了一个函数,用于将默认的代码块转换成prism高亮代码块,大致逻辑如下:
- 匹配包含
<pre class="wp-block-code"><code>标签的代码块(wp默认代码块)替换为<pre class="line-numbers"><code class="language-' . $language . '"> - 上面的
$language变量匹配代码中第一行中的字符作为prism需要识别的高亮语言,然后删除第一行
/**
* prism.js将默认的代码块转换成prism
*/
function process_code_blocks( $content ) {
$pattern = '/<pre class="wp-block-code"><code>(.*?)<\/code><\/pre>/s';
$content = preg_replace_callback( $pattern, function( $matches ) {
$code = html_entity_decode($matches[1]);
if (preg_match('/(.+?)\n(.*)/s', $code, $first_line_matches)) {
$language = trim($first_line_matches[1]);
$code = $first_line_matches[2];
} else {
$language = 'plaintext';
}
// 构造新的代码块
$new_code_block = '<pre class="line-numbers"><code class="language-' . $language . '">' . htmlspecialchars($code) . '</code></pre>';
// 返回新的代码块
return $new_code_block;
}, $content );
return $content;
}
add_filter( 'the_content', 'process_code_blocks' );现在打开WordPress的编辑器,只需要使用默认的代码块,然后在第一行写明需要高亮的语言即可


print("hello world")
发表回复